Professional Work
Backyard Events
Backyard Events is a next generation event ticketing platform that uses social-media-like
interactions to help users find events they're interested in. It was founded by
Ben Swerdlow back in
2019. Ben continued to casually work on the project alone until early 2021 when he first
asked for my help designing a logo, then for design consulting, then finally asking me to
help with programming. I have since helped Ben design and build the Backyard Events web app,
API, and branding. The company was incorporated in late 2021 and is nearing
production-ready.
Branding
The Backyard logo was a multi-month-long project. After dozens of concepts, the final design
we landed on is this abstract representation of a QR code, one of the major components of
our ticketing system. The logo and every letter of the wordmark use superellipse curves to
create a soft and inviting appearance while still looking modern and abstract. I've
continued to tweak the lines, spacing, and scale of each letter all throughout the
development of the app. Details like that the shapes after the b are ever so slightly
thinner than the ones in and before the B help make the typography most pleasing to the eye
while still appearing consistent with the icon.
Development
The UI and API for Backyard is built in SvelteKit, a bleeding-edge server-side rendering
framework. Ben and I chose SvelteKit because it allowed us to seamlessly integrate our
frontend and backend code along with the performance and ease of development advantages
Svelte has over traditional virtual dom frameworks like React and Vue.
The hardest part of the development was the stack UI. I created a custom Svelte store which we
call methods on to control the segments on the stack. This task is harder than it may seem because
the focus (horizontal scroll) may need to reflect this change. There are many situations where
we are adding a new segment and want to direct the user's focus to that segment. It is also common
that we are adding many segments where we do not want the user's focus to change. This requires
fine control over how, when, and where segments are added to the stack. Then to make it one step
harder, if a segment is already on the stack and we attempt to add it again, we instead move
that segment from its last location in the stack to its new location in the stack. As icing on
the cake at any point in time, a user can either click on desktop or swipe on mobile to shift
focus to another segment. All of these things can happen at the same time.
Our backend is built with a more standard tech stack. We use PostgreSQL for our data storage
and Redis for sessions storage. We do not offer standard password authentication, instead only
allowing OAuth providers like Sign in With Google. At the time of writing, we also
have anonymous users with plans to implement anonymous user upgrade soon. Our API is mostly
RESTfull and fairly straightforward to use. We plan to make our API publically available
once it stabilizes.
Design
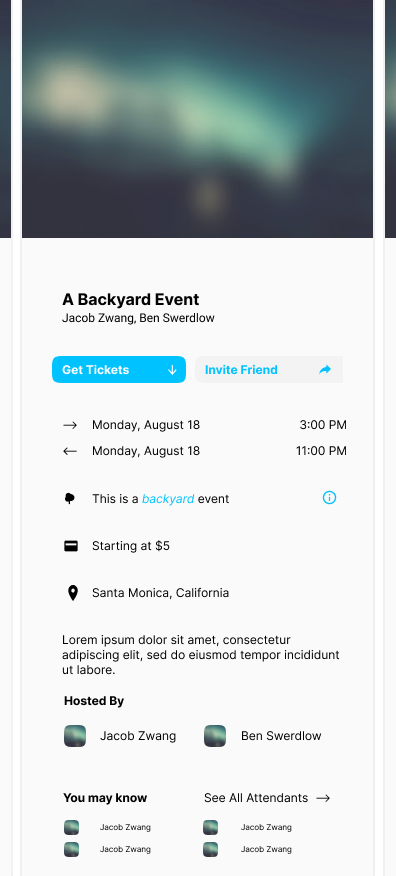
I created a unique UI system for Backyard which uses a horizontal stack allowing users to swipe between events, profiles, checkout screens, and any other components needed. When hyperlinks are clicked, it inserts a new segment adjacent to the user's current focus. This system allows for a seamless experience where at any time a user can view any information from any segment without canceling, closing, or diverting their attention.
Genopets
Monarch Gaming approached me to help build what they call Genopets. Genopets are 3d animated characters generated on the fly. That means that both their materials and models needed to be hot-swappable. On its own, this wouldn’t be too hard, however, what made it difficult was that this all needed to run on a website and it needed to be fast. That puts loading all the models and all the materials upfront out of the question. I was able to build a system for Genopets that would asynchronously load models and materials over the web. Genopets used the system I built in their MVP demonstration to investors, after which, they acquired funding. My contract work for Genopets slowed when their goals switched from web to native, using Unity, a platform I have very little experience in.
3D Modeling
Before I was contracted, Monarch Gaming had commissioned artists to design and create 3d models of their characters. The problem was that these models were created by artists used to working locally, not on the web. I started tackling this challenge by recreating and adapting the models to find what would best work on the web. Then, I used what I had discovered to write a modeling and design specification for creating future Genopets.
Everything you see above is of my own design with the exception of the dog-like creature and the concept of the egg. I created both the animated material of the egg and the particle animations myself. I also heavily adapted the dog-like creature for use on the web and created the second creature displayed entirely on my own as a technical demonstration.
Alden Pacific Investments
Alden Pacific Investments, a real estate company, was looking for a way to connect and learn
about their customers in an automated way. My friend Henry Marks brought this job to me and
together we helped design a fully self-sufficient survey system for their leads. We wrote it
in NodeJS, to ensure that their more beginner full-time systems admin would be able to
maintain it and because there was an existing SalesForce API adapter for JavaScript.
The program went something like this: A lead would be added to their SalesForce database in some
way or another. We would detect that new entry, and send an email to them. In the email, would
be a link to a survey that had their user information encoded in it. As the lead filled out the
survey, we would sync each and every question to the SalesForce database in real-time. Once the
lead was done, they’d get a thank you, and then automatically be redirected back to the Alden
Pacific Investments website.